《CSS世界》-包裹性的理解
date
Jul 5, 2019
slug
2019-07-05
status
Published
tags
读后感
技术
阅读
summary
type
Post
包裹性
包裹性是对"shrink-to-fit"的一个形象表示,具有包裹和自适应两种表现.
CSS样式:
.box{
text-align: center;
}
.content{
display: inline-block;
text-align: left;
}<div class="box">
<p id="conMore" class="content">文字内容</p>
</div>
<!-- 按钮 -->
<p><button id="btnMore">更多文字</button></p>
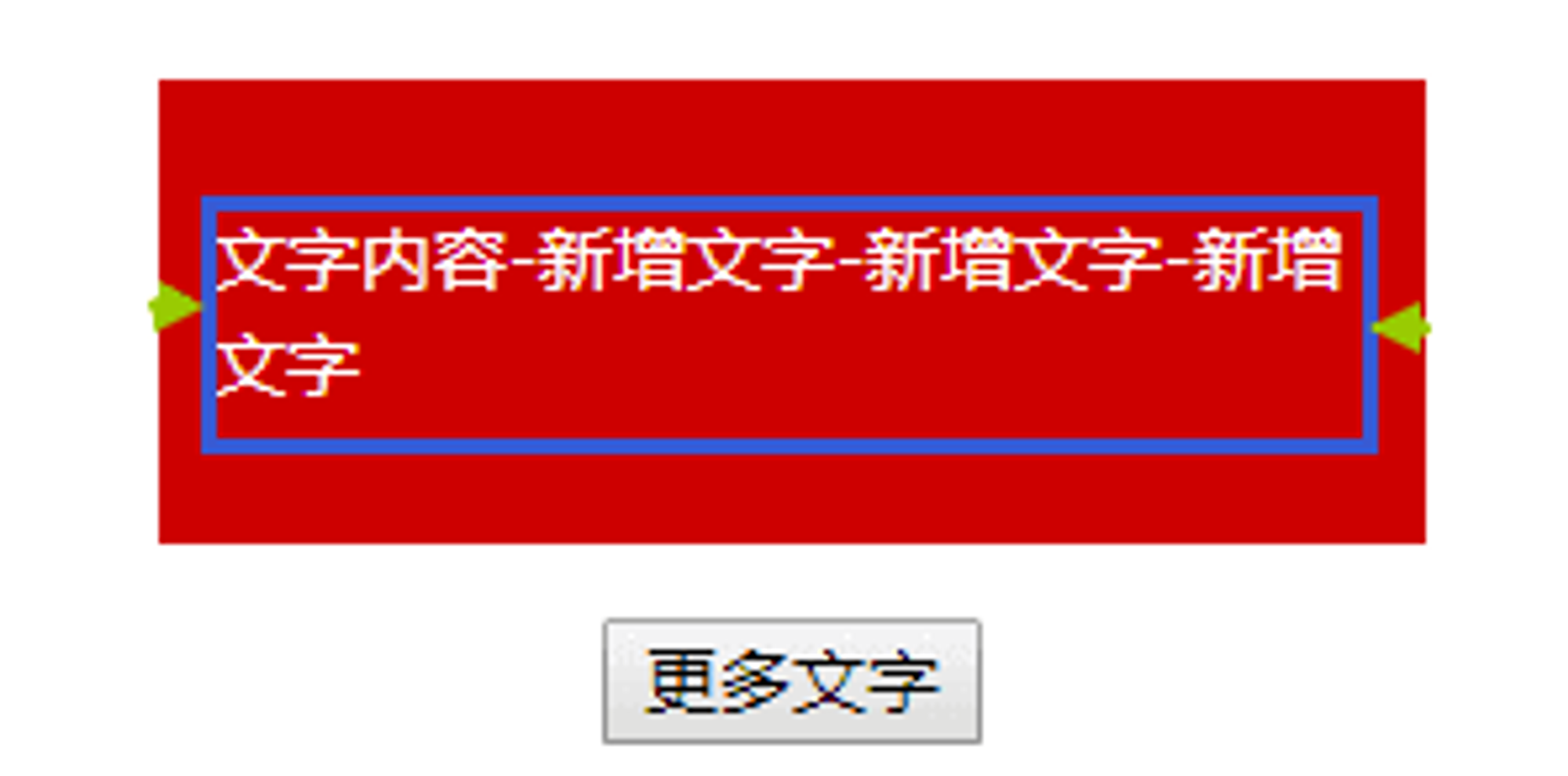
<div class="box">
<p id="conMore" class="content">文字内容-新增文字-新增文字-新增文字</p>
</div>
<!-- 按钮 -->
<p><button id="btnMore">更多文字</button></p>
可以很明显地看出来,容器盒子包裹文字内容,在文字少的时候,盒子较小,可以相对于外部盒子居中显示;而当文字变多时,容器盒子充满了外部盒子,则容器盒子已经可以说是居中显示了,随后我们看到的文字靠左排列就是.content的text-align